



Cosa influenza le performance e l’attrattività di un sito web? E come posso migliorarlo? Scopriamolo!
In occasione dell’aggiornamento di Google Page Experience, parliamo delle prestazioni di caricamento, degli spostamenti imprevisti nel layout e del livello di interattività di un sito web, fattori che influenzano molto la User Experience.
Nel precedente articolo di EVOLVE ti abbiamo presentato la User Experience ossia il complesso di sensazioni, emozioni e di reazioni provate da un utente che si interfaccia con un sito web attraverso qualsiasi dispositivo.
Per misurare la UX si deve valutare:
Indice dei contenuti
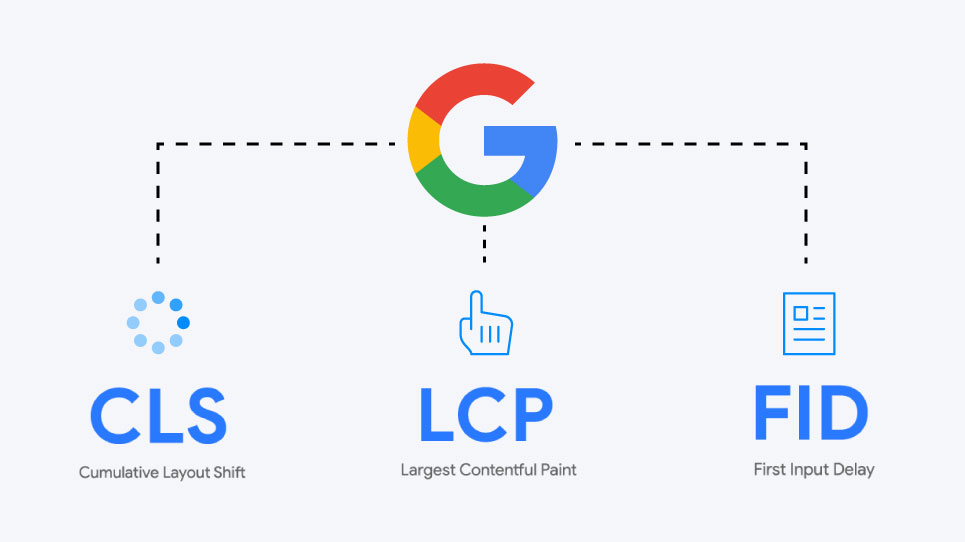
I Core web Vitals:
sono un insieme di metriche focalizzate sull’utente che mirano a comprendere come egli percepisce l’esperienza su una specifica pagina web.
Questi criteri influiscono sulla navigazione di una pagina web; essi non misurano la velocità di un sito bensì l’esperienza utente all’interno di esso.
I 3 parametri fondamentali sono:
Per poter realizzare un sito web veloce ed “agile” è consigliato ottimizzarne i font, il CSS, le immagini ed il linguaggio JavaScript.
La realizzazione di un sito fluido e stabile è indispensabile al fine di regalare ai vostri visitatori un User Experience adeguata. È possibile migliorare il CLS inserendo sempre gli attributi di dimensione alle immagini e ai video, non sovrapponendo mai contenuti al di sopra di quelli esistenti e rendendo fluide le animazioni.
Per ottimizzare il FID è necessario eliminare tutto ciò che rallenta il rendering della pagina sui device (file JavaScript e CSS).
Si!
Nonostante ciò, bisogna dare importanza a tutti i parametri di Core Web Vitals.
Un banner di consenso ai cookie è un elemento che compare sui siti web quando un utente visita un sito per la prima volta, al fine di avvertirlo della presenza di cookie. Questi banner sono obbligatori in EU ma non in tutto il mondo.
I Cookie banner non dovrebbero occupare più del 20% della pagina di un sito in modo da non essere riconosciuti come contenuto principale.
Finalmente abbiamo compreso l’importanza dei Core Web Vitals e come migliorarli!
I nostri professionisti di Internetimage sapranno realizzarti un sito web a prova di Core Web Vitals: fluido, interattivo, intuitivo, stabile e sicuro… insomma, il sito che tutti desiderano, ma che solo tu avrai!
"*" indica i campi obbligatori
Ricordati di iscriverti al canale YouTube o cliccare sul pulsante che trovi qui sotto per ricevere i video #Evolve e le ultime novità in campo #digital e #web direttamente nella tua mail!