TecnologiaPULITA: Google Workspace, CRM e realizzazione sito web SEO-Friendly con chatbot AI
TecnologiaPULITA, agenzia di rappresentanza guidata da Giorgio Givone e specializzata in rinnovabili, efficienza energetica e commodity, si è affidata a...

Benvenuti al nostro appuntamento settimanale con un video dedicato alle Landing Page! Di cosa parleremo oggi? Scopriamo insieme a Niccolò, il nostro UI/UX Designer, perché queste pagine sono indispensabili per il tuo sito e quali sono i 6 aspetti fondamentali da ricordare quando ne creiamo una.
Indice dei contenuti
Negli ultimi anni ne abbiamo sentito parlare spesso, soprattutto per campagne su Google Ads (ex Adwords) o per promuovere un prodotto/servizio specifico sul nostro sito web.
La risposta proviene dal nome stesso: “landing”, ovvero “atterraggio”.
Vediamo un esempio per capirci meglio.
Immaginiamo la nostra pagina come la pista di atterraggio, i contenuti e la struttura come le luci e le indicazioni che il pilota dell’aereo, ovvero il nostro visitatore, seguirà durante l’atterraggio notturno. Ecco l’importanza di strutturare al meglio la nostra pagina. Come possiamo rendere efficace la nostra Landing Page?
Ecco i nostri 6 consigli:
Con ATF si intende tutto quello ciò che viene visualizzato nella parte superiore dello schermo dopo il caricamento completo della pagina, sopra una certa soglia.

Qui giochiamo tutte le carte più importanti per attirare l’attenzione del visitatore e farlo rimanere sul nostro sito il più possibile. In che modo? Unique Selling Point e Value Proposition sono la risposta.
La struttura della Landing Page dovrebbe essere semplice ed intuitiva. Usare troppo testo farà calare l’attenzione dell’utente: meglio scrivere in modo breve ed esaustivo, con titoli che balzino all’occhio. Provate ad usare le CTA in modo mirato: ad esempio potreste inserirne una o due in ATF e via via sceglierne almeno una per sezione.
Date importanza agli spazi bianchi: questo darà ordine e respiro alla vostra pagina che risulterà utile e gradevole per il visitatore.
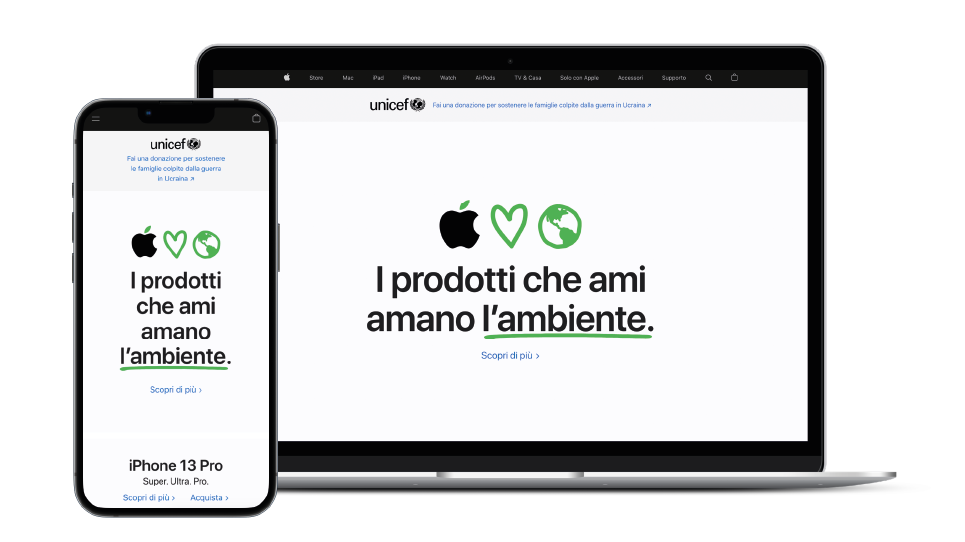
I colori sono parte dell’armonia della pagina e possono rafforzare il messaggio che vogliamo veicolare. Pensiamo di dover vendere un prodotto vegano ed ecosostenibile: trasmetterò il mio messaggio con un colore che attiri l’attenzione, quindi scelgo il rosso. Rosso? Certo è il colore dell’attenzione, ma non è adatto a un contenuto eco-friendly” e a “basso impatto ambientale”.
Il verde è la scelta più scontata, ma può funzionare solo se la palette di colori a cui è affiancato lo rende predominante nella pagina.
Un altro aspetto importante da considerare è la natura del colore culturale, religiosa, ambientale, (ecc…) agli occhi del nostro visitatore, quindi attenzione se la pagina è creata per utenti extraeuropei.
Se pubblicizziamo un prodotto/servizio è necessario mostrarlo. Usiamo immagini di alta qualità e il più possibile realistiche: riprendiamo il prodotto in un ambiente plausibile, usato da persone reali e così via. Questo permetterà all’utente di visualizzare il prodotto come se lo stesse osservando dal vivo, aumentando di molto le prospettive di vendita.
Secondo uno studio di Tubular Insights, il video di un prodotto ha il 71% di chance in più di convertire la vendita rispetto a un’immagine statica, quindi scegliamo bene.
La landing page è ottimizzata per essere vista su qualunque tipo di schermo? Con l’avvento dello smartphone, la maggior parte delle visite proviene da un dispositivo mobile, telefono o tablet che sia, quindi la pagina deve essere in grado di mostrare il prodotto da qualunque mezzo.
Può essere utile adottare un approccio “Mobile First”, ovvero pensare prima alla Landing Page in ottica mobile e successivamente passare alla realizzazione della pagina per desktop.

Comprereste mai un prodotto senza recensioni o con cattive valutazioni? Probabilmente no. Se un prodotto ha molte recensioni, la maggior parte positive, diventa molto appetibile. Lo aggiungereste al carrello, vero? Quindi perché non aggiungere alla vostra Landing Page una Social Proof?
Invitate i vostri clienti a lasciare una recensione in modo che parlino del prodotto, finendo così per venderlo al posto vostro. Più riusciamo a dare un approccio “umano” alla pagina, meglio è.
Serve un aiuto? Chiedete a Internetimage!
Vi aspettiamo giovedì, alla prossima puntata di Evolve.
Ricordati di iscriverti al canale YouTube o cliccare sul pulsante che trovi qui sotto per ricevere i video #Evolve e le ultime novità in campo #digital e #web direttamente nella tua mail!
"*" indica i campi obbligatori
TecnologiaPULITA, agenzia di rappresentanza guidata da Giorgio Givone e specializzata in rinnovabili, efficienza energetica e commodity, si è affidata a...
Cos'è l'AI Act? L'AI Act è la prima normativa europea che regola l'uso dell’Intelligenza Artificiale in Europa. Introdotta con l'obiettivo...
Crea grafici e tabelle in modo automatico su Excel Gestire dati in Excel può diventare complesso e richiedere molto tempo,...